By Shelley A. Gable
Regardless of the extent of your background in instructional design, I think just about everyone can agree that capturing learners’ attention at the start of an eLearning course (and engaging interest throughout) is critical. Anyone who has taken an introductory public speaking class can appreciate this principle.
In the spirit of sharing some basic ideas while keeping this simple, below are seven techniques designers can use to capture learners’ attention at the start of an eLearning course.
--1-- Present a problem: Employ a problem-centered approach to instruction by presenting learners with a problem that the training will help them solve (and then prompt them to incrementally solve pieces of the problem, leading up to a learner-built resolution).
--2-- Tell a story: A brief, well-told story can create a context for learners to learn new information and connect learners emotionally with the content (i.e., inspire them to care about what they’re learning). If you have a knack for incorporating humor, even better.
--3-- Create dissonance: Provoke curiosity in learners by presenting a surprising fact or prompting them to discover an unexpected gap in their existing knowledge that the course fills (perhaps by asking questions, presenting a scenario, or conducting a pre-test).
--4-- Share a thought-provoking quote: You can use quotes in many ways. One of the most common uses is to pose an insightful quote from someone well-known. If your training is in support of a change in the organization, it might be valuable to include quotes in support of the change from managers and/or executives (or satisfied pilot participants, if the change was piloted before implementation). Quality quotes from relatively unknown people can be inspirational too, such as a glowing customer review or testimonial of a product about to be trained.
--5-- Incorporate high-quality multimedia: Ever attend a session that started with a 60-second multimedia presentation, complete with intriguing images and upbeat music? While I’m not suggesting that you work this specific music into your training, there’s a reason that many presentations include Jock Jams in their introductory piece. It gets your adrenaline pumping. And a sharp, relevant, well-placed multimedia presentation can do wonders to impress and wake up your audience.
--6-- State expectations: Since training should result in specific on-the-job behaviors, inform learners of what will be expected of them after training (and how they’ll be held accountable). Learners should also be informed of how they’ll be held accountable for learning during training (e.g., assessments, development plan, online discussion, etc.). Of course, this element should be a part of every course.
--7-- Engage before the course: Contacting learners prior to a course can communicate its importance and help make learners feel connected to it. If it’s a blended course that incorporates instructor-led training, an email or phone call from the trainer adds a nice personal touch. The contact can be used to do a pre-course learner analysis or simply communicate expectations. For a course that’s purely eLearning, pre-course communication from the learners’ managers can have a similar effect, especially when it comes to reinforcing why the course is important. Referring to the pre-course communication at the start of a course can be a great way to grab the learner’s attention.
Of course, there are numerous ways to grab learners’ attention – so, what additional techniques do you use?
Tuesday, July 27, 2010
Thursday, July 22, 2010
Hiding your skin in Captivate 5
By Susan O'Connell
About a year ago, I posted instructions on using Captivate’s system variables to turn the Captivate skin on and off within your course. Now that Captivate 5 is available, I revisited this functionality and was pleased to find that the steps to do this in the new version have been streamlined. Here is an updated version of that previous post, starting with why you’d want to show or hide the skin in the first place.
Reason #1. Many designers include assessments within their Captivate lessons. During the informational and practice portions of the lesson, the students can use the navigation bar included with the Captivate skin to proceed through the lesson. However, when they reach the assessment, it's often desirable to disable navigation back to the course content so that the assessment is a true test of what the student can recall. Upon arriving on the scoring and results page, the navigation bar would be turned back on and the student would be able to review the lesson and retake the assessment if necessary.
Reason #2. This functionality is also helpful when you have a basic course flow with some periodic branching. The Captivate skin can be used to navigate the basic linear aspects of the course, and then the skin can be hidden for those branched elements.
Now that I've covered why we might want to access these system variables, without further ado, below are the steps I took to accomplish this.
Reason #1. Many designers include assessments within their Captivate lessons. During the informational and practice portions of the lesson, the students can use the navigation bar included with the Captivate skin to proceed through the lesson. However, when they reach the assessment, it's often desirable to disable navigation back to the course content so that the assessment is a true test of what the student can recall. Upon arriving on the scoring and results page, the navigation bar would be turned back on and the student would be able to review the lesson and retake the assessment if necessary.
Reason #2. This functionality is also helpful when you have a basic course flow with some periodic branching. The Captivate skin can be used to navigate the basic linear aspects of the course, and then the skin can be hidden for those branched elements.
Now that I've covered why we might want to access these system variables, without further ado, below are the steps I took to accomplish this.
- Select Project > Advanced Actions from the menu.
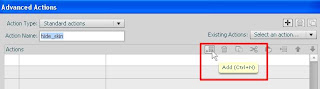
- In the Action Name field, type a new action name. Then, click the small “Add” icon above the Actions columns. When you click this icon, a dropdown will appear in the Actions column.
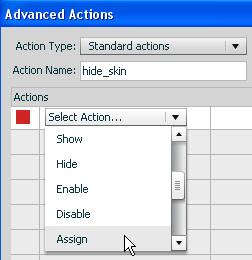
- Select the “Assign” action. This will bring up a “Select Variable” dropdown.
- Select the cpCmndShowPlaybar variable. A dropdown will display next to the variable allowing you to select either a “variable” or a “literal”value.
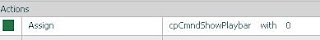
- Select “literal” and enter a 0 in the field. Your Action should now look like the one shown below.
- Click Save.
- Repeat the above steps to create another Advanced Action to turn the skin back on. The literal value will be “1.”



- If the slide “Properties” tab is not already displayed on the right of the slide, select Properties from the Window menu.
- On slides where you want the navigation bar hidden, expand the Action options and select “Execute Advanced Actions” in the On Enter field.
- In the Script field, select the script you just created to hide the skin.
- Select the slide(s) where you would like to turn the navigation bar back on and repeat steps 2 and 3, this time selecting the action to turn the navigation bar on.
- Test your results!
Thursday, July 15, 2010
Anatomy of an eLearning Lesson: Merrill’s First Principles
A post from a couple weeks ago explained that there are instructional design models that offer formulas for assembling training in a way that captures learners’ attention, conveys content, and provides learners with an opportunity to practice and receive feedback on new skills. That post described Robert Gagne’s nine events of instruction, which is one of the more popular instructional design models and is based on cognitive and behavioral psychology.
Another well-known and broadly accepted instructional design model is M. David Merrill’s first principles of instruction. Merrill built this model based on a comprehensive review of instructional theories and models in the field. The principles are a synthesis of his findings.
Both models provide sound structure for developing effective eLearning. This post mimics the earlier one about Gagne’s nine events of instruction by first defining the parts of Merrill’s model, and then applying it to a short eLearning lesson.
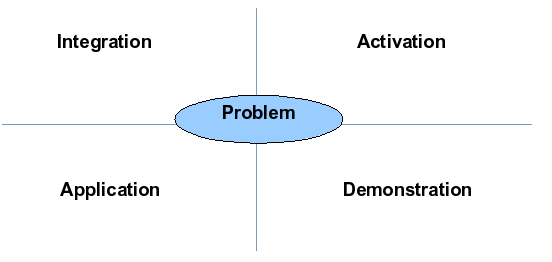
Merrill’s first principles consists of five principles, each with supporting corollaries.
 Image from http://edutechwiki.unige.ch/mediawiki/images/9/9a/Merril-first-principles-of-instruction.png
Image from http://edutechwiki.unige.ch/mediawiki/images/9/9a/Merril-first-principles-of-instruction.png
Principle #1: Problem-Centered Learning – Engage learners in solving real-world problems.
- Corollary #1: Show Task – Demonstrate the task learners are expected to perform after they complete training.
- Corollary #2: Task Level – Engage learners in a problem, as opposed to isolated steps or actions only.
- Corollary #3: Problem Progression – Present varied problems/scenarios, working from simple to complex.
Principle #2: Activation – Relate learning to previous knowledge and experience.
- Corollary #1: Previous Experience – Direct learners to recall previous knowledge, so they can use that as a foundation for learning new knowledge.
- Corollary #2: New Experience – Provide learners with new, relevant experience to use as a foundation for learning new knowledge.
- Corollary #3: Structure – Organize new knowledge in a logical structure to help learners recall that knowledge later.
Principle #3: Demonstration – Demonstrate what learners must learn rather than simply telling them.
- Corollary #1: Demonstration Consistency – Demonstrate tasks that are consistent with the learning goal.
- Corollary #2: Learning Guidance – Reinforce the demonstration by providing learners with additional guidance, such as reference material and varied demonstrations.
- Corollary #3: Relevant Media – Use multiple forms of media appropriately in training.
Principle #4: Application – Provide learners with practice activities during training.
- Corollary #1: Practice Consistency – Design practice activities and assessments to be consistent with the learning objectives.
- Corollary #2: Diminishing Coaching – Provide learners with feedback and gradually withdraw that feedback as they learn.
- Corollary #3: Varied Problems – Provide learners with a variety of practice scenarios.
Principle #5: Integration – Prompt learners to apply newly learned knowledge to their jobs.
- Corollary #1: Watch Me – Prompt learners to demonstrate their new knowledge.
- Corollary #2: Reflection – Prompt learners to reflect upon and discuss their new knowledge.
- Corollary #3: Creation – Direct learners to create and explore ways to use their new knowledge.
If you compare this model to Gagne’s nine events of instruction, you’ll notice that Merrill’s first principles include all of Gagne’s events, they’re just described a bit differently in some places.
Let’s look at an example of how Merrill’s first principles can be applied to a short eLearning lesson. We’ll look at the same sample lesson used in the earlier Gagne post. This lesson is part of a larger eLearning course designed to teach experienced support staff in a small lending firm how to conduct quality control checks on mortgage applications. The purpose of this particular lesson is to teach learners how to identify errors.
-1- Problem-Centered Learning
Prompt learners to guess the percent of mortgage applications that have errors (could set up as a multiple choice or free response question). After learners attempt to guess, reveal the alarming statistic. Then briefly explain to learners that they can dramatically decrease that number, and outline some of the positive impacts of catching errors. Throughout the lesson, present a variety of demonstrations and practice activities.
-2- Activation
Prompt learners to identify the types of application errors they’ve heard about (could set up as a multiple response question). Ask learners to recall the consequences of those errors (could set up as a free response or matching question). Throughout the lesson, present a variety of demonstrations and practice activities. Organize new knowledge according to the application they’re learning to audit.
-3- Demonstration
Guide learners through the application, and explain how each section should be completed. Provide multiple examples of correct entries and common mistakes. When appropriate, ask questions to prompt learners to anticipate these examples based on their experience. Include audio and visual media in the demonstration.
-4- Application
Present practice exercises in which learners identify errors (or the lack thereof) on sample applications. Start by providing immediate feedback to learners about the correctness of their responses, and scale back to offering hints as needed.
Practice exercises can be peppered throughout the presentation of content and learning guidance to break up the sections of the application. A final practice exercise could be handled as a game where the learner receives points for correct responses and is challenged to earn a certain number of points.
Include a formal assessment at the end where the learner audits a few applications with varying types of errors. Provide learners with feedback after submitting the assessment and offer remediation as needed.
-5- Integration
Point learners to a job aid they can use on the job, and tell them where they can go with questions. Ensure that learners begin auditing applications shortly after they complete the training. If possible, assign learners to coaches who can check their early work and discuss their performance with them.
So why present both models?
Both models point instructional designers in the same direction, and both are broadly used and accepted in the field. It’s helpful to be familiar with a few of the models available to guide you in eLearning design, so that you can choose to follow the one that resonates most with you…or even combine elements of various models to give yourself a more complete picture.
Which model do you think about when designing an eLearning lesson? Gagne’s? Merrill’s? Another one?
Subscribe to:
Posts (Atom)






